Appcelerator is now free to all, including Hyperloop! Read: The Force Reawakens
Opening Crawl
Accessing and displaying data from an API is pretty much the very first thing that we as mobile app developers need to do. It can be challenging at first to figure out how to handle the HTTPClient, callbacks, and data binding, but once you do it a few times it becomes pretty straightforward.
I have put together this example app to show how we can easily fetch data from a remote API and display it in our app.
Check it out, and May the 4th Be With You!
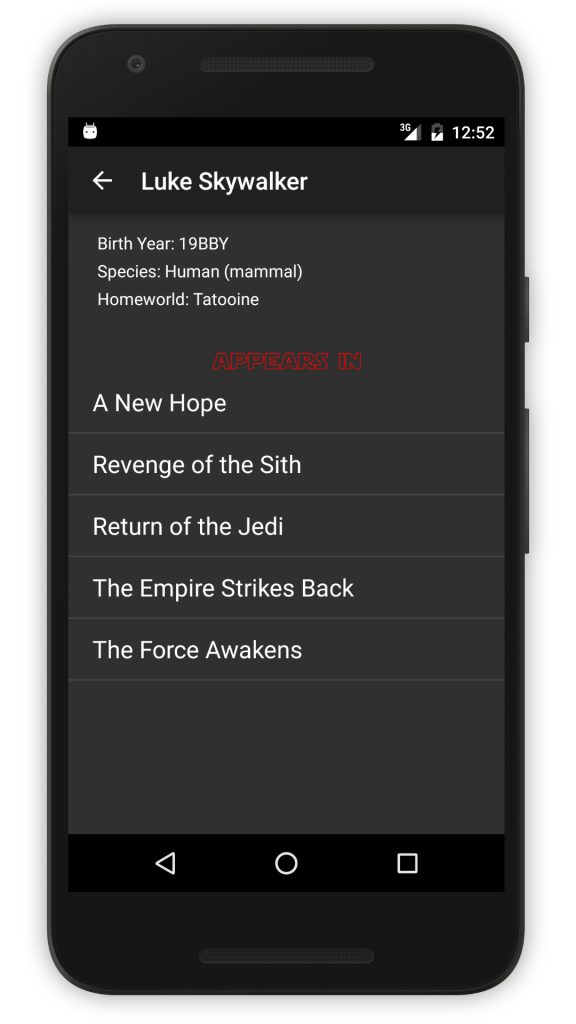
Introducing TiStarWars
The TiStarWars app uses the handy Star Wars API for our example data. We then use our custom promise-based Alloy library to fetch the data and display it in our app.
Get the Source Code
https://github.com/adampax/TiStarWars
Details
If you want to know more on how the app works with alloy libraries and JavaScript Promises, check out the following:




You must be logged in to post a comment.