About a year ago I switched to the excellent VS Code editor for Titanium development. The also-excellent David Bankier put out a Titanium extension (VS Code marketplace, Github) that integrates build commands, tss styling, and shortcut keys for displaying all related alloy files of an opened controller, view or style file.
One of the key bindings I missed from my Appcelerator Studio days was the ability to open or focus an individual controller, view or style file related to the file I already had focused by doing a Cmd[Ctrl] + Shift + V
New Alloy Shortcuts
Good news is that I finally got this set up, and many thanks to David for adding it to v0.5.0. Now in addition to doing Cmd+L to open all alloy files in separate views, you can open individual files. Assuming you have the extension installed with an Alloy project loaded, open a controller file, like index.xml and then try:
Cmd+Shift+C: opens the controller file index.js
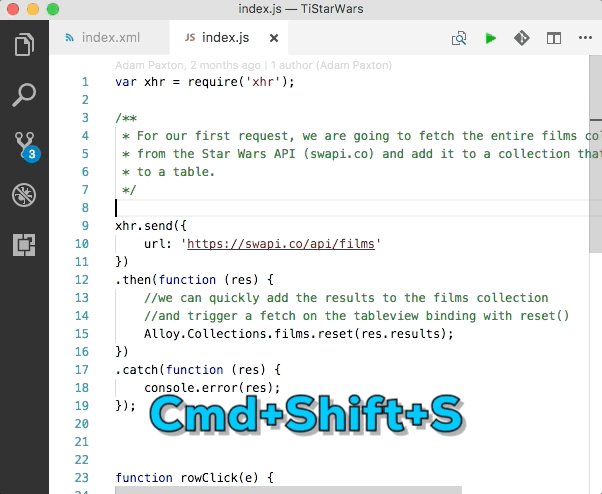
Cmd+Shift+S: opens the style file index.tss
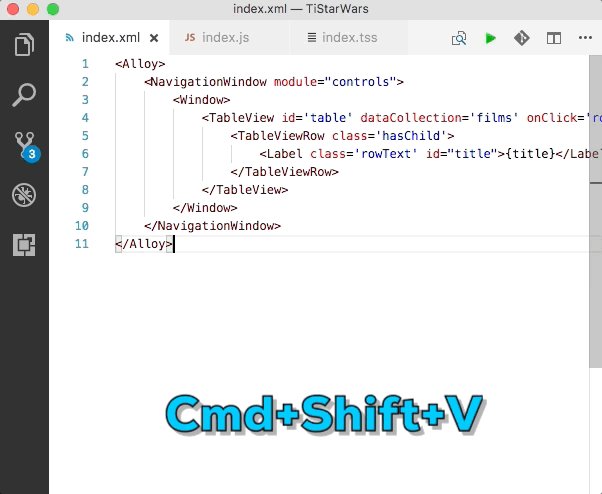
Cmd+Shift+V: opens the view file index.xml
That’s it! It also works on widget controllers. Here’s an example of it in action:

From Command Palette
You can also access the commands from the Command Palette by going to View > Command Palette… or Cmd+Shift+P and then start typing ‘Alloy’.
Download the VS Code extension here.

You must be logged in to post a comment.